Is Prompt a new computer language ? A.K.A Native Chat Prompt Programming
Can a prompt be written to work like script with a for loop, is the premise of this blog. For example, to index a table and evaluate the text in the table “cells” and update corresponding cells. Sort of like key value pairs, for example “step” and “expected results”.
It already sort of does that! Chat will process a list of steps into a set of rows with the above-mentioned columns. Sometimes using a simple prompt and more “Human in the loop” approach is pragmatic. See below.
However, it is important to explore more advanced Prompt boundaries.
The goal from the above example is to tell chat the rules to apply to each cell. This is on top of chat having rules for how to format the table, which is outside the for loop in a sequential programming language. This is on top of it having rules for the main purpose: read the list and make each list item a step and create an expected result, an instruction that too is outside the loop in sequential programming.
Is it better to try to write a “for loop” Prompt or an “object/function call” Prompt. Still working on the latter.
Part of the desire to have a loose set of psudo code as a Prompt language is to give chat ‘technician level’ chores to do. The input to chat is the list written by engineers, ha ha, and so chat has to be able to figure out personal style and just write “copy” for the output.
For example: Sometimes a list is written in the wrong tense, so you have to take care of these things.
Prompt Psudo Code #1
Write a series of action steps and expected results.
Write a two column table. In the first column put the action steps, In the second column put the expected results.
Use the list below, named Repro.
Analyze each sentence from Repro one at a time.
In Repro each sentence will become text in one row in the table. Do not split one sentence from Repro into multiple table rows.
In Repro each sentence will be the action steps to be analyzed to write the expected results text. If there is part of the action steps text that is “expected”, all the text after will be analyzed and added in the writing of the expected results
Use the description of the test actions to write the expected results.
Here is some context for two of the software applications being tested. Softwarename1 and softwarename2 are the names of the Software being tested. Softwarename1 is the acquisition software, Softwarename2 is cloud based application that receives data from Softwarename1.
Repro:
<insert list here>
Results
This prompt, well versions of it, works well. It is not stable, like the simple Prompts also. For example, sometimes it still splits rows. I find sometimes I just use Human in the Loop AI and fix it myself, or even have chat fix it.
For example, if a row of the list is split to multiple table rows, then I tell chat to combine the split rows. Or, I might have chat regenerate the table, and it works. Sometimes these types of mis-processing alerts me to weird punctuation or grammar in the input list.
To be clear, with Human in the Loop work, it pays off to adjust the list as an input, rather than as a post chat results update. But from this point, the need for HumLoop post processing, the question returns to how much Prompt Code can be written or added. How deep can the psudo code metaphor be realized?
API, of course:
I’ve thought of using API to send a series of commands to a chat engine. This is a good simulation of manual testing to automatic. That is, Human in the loop testing updated to an API script to process , and/or pre process, each list element.
Similarly, write the API to process each row individually as a series of API calls.
The bottom line:
However, my money goes to the Chat that will let me chat it into a series of steps, rather than have to drag out some API language. I want Native Chat Prompt Programming 🙂
DocLime
I’ve started reviewing AI websites that are discussed on Linkedin.
This week, Doc Lime. What follows is my opinion.
(board game pieces, circa 1983)

The AI website review guidelines state 1) to don’t initially bother to read to deep into the user guide in the first blush, try it’s intuitiveness. 1-a) Let the UI guide. This was the focus approach here.
This website will let you load a PDF and then prompt it for details.
Pros: It is fun, it generally works. It was able to read a small Inverter manual, and answer some technical questions. Due to trial versioning I could not use it enough to really try its Prompt Intelligence.
Evaluation of the product segway:
I did like how it answered for a couple of Game manuals, Runequest RPG and Demolord Board game. For the Technical inverter manual it showed some promise, I liked it reading some tables, but not knock my socks off. An aside, I would like to see if it can OCR a table that is an image. Also, I felt it could not give great technical inverter answers. I should try chatGPT itself for a comparison of general inverter knowledge, to judge this web site’s technical AI usefulness.
It was useful for the game manuals, probably because there is no need for deep background on a fantasy or fictional world. I suppose it can just read the story, as opposed to talking smart about an inverter’s specifications to the technical background of what an inverter really is and does and is conceptually.
Cons: The free version is crazy restricted. Hard to really give it a go. Also, it totally blanked on answering anything from loading the Advanced Squad Leader rulebook.
When I want to test drive a web site I need to be able to try multiple Prompts. However, I found that often the website balks at a question and throws up a HTML soup, beautiful. And the trial is restricted to how many questions you can throw at it.
The web site itself was a bit wonky, especially when it came to traversing back and forth to the library, while trail only gives you one PDF. Had to use the browser back button. Sometimes it would not load a PDF.
Final Words
I loved how Doom gave us a great hook to want to spend money on it, I hope this website expands its trial to show it’s value. Right now it seems a novelty with lots of promise’ and is not strong enough to knock other paid for websites off the “ladder”. There are other options for having a PDF AI’ed. I look forward to trying them, and returning to DocLime in the near future.
Johnny, Jackie, Jobs & chatGPT
My LinkedIn Jackie Gleeson and Chat and Jobs article
Light Work and Humor Chat
Jackie put into words, in such a way, the way that he was known for, in that voice and phrasing of his, he put into words a gem about why we sometimes leave a job, or a manager (if you read some posts), or workplace.
Chat GPT, or chat, cleaned up the transcript text of this gem from Jackie. A pyscript would have taken me 5 minutes or more, using text formatting, <shudder / on>. The Youtube transcripts of that conversation have nasty timestamps, and are highly unformatted.
The Carson Show youtube clip, the thirty seconds, is just enough of a statement to make a good quote.
Johnnie could always bring out the best in people, he added such a dimension to evening variety, still not echoed or imitated today.
It is a great quote from Jackie, answering Carsons’ “Why did Jackie leave the successful Honeymooners show?”
“Cause it’s so successful… well, we were running out of ideas. And, uh, I like the honeymoons. I like doing them. And I didn’t want to denigrate them by, you know, forcing scenes that didn’t mean anything, right? So I wanted to quit. And they didn’t believe me. They thought I had another job someplace, right? But I didn’t. And I’m glad I did stop them, because what we had done was good. And if we had gone any further, we might have spoiled it. Yeah.”
Jackie is speaking right to tech!!
I can’t stand it when the ending of a great thing/job is on the Horizon. But I like how chat helped me reformat the youtube junk text. It also gave assistance with some punctuation and was able to add a second formatting with the prompt of ~ try and capture Jackie, his voice, his intonation ~ on the subject of ending a great thing.
Jackie captures the feeling of a great work situation, for him his great show the Honeymooners. What it was about for him and how it had real creativeness and purpose to it. He captured it in his answer to why it ended.
Have you every left with this same feeling, we can call that feeling that Jackie captured the undefinable “it”, it seems to be leaving, over or is gone. It is very personal, what makes work all so fantastic and enjoyable. Is it ok to have a feeling based opinion of your workplace and situation?
Jackie nailed it, Johnny brought it out, and chat made it easy to find and share and format.
Here is how chat helped me enjoy imagining a metaphor of Jackie’s work place story.
from chat
“Sure, here’s an example of how we could repurpose Jackie Gleason’s words to describe someone leaving a job they feel has run its course:
“When you’re in a job for a while, you start to feel like you’ve done everything there is to do. You don’t want to keep going through the motions and lose the realness and greatness that you once had. You don’t want to force scenes that don’t mean anything, or denigrate the work you’ve already done. It takes a sense of conviction and pride to recognize when it’s time to leave that job, to trust that what you’ve accomplished is good, and to know that if you keep going any further, you might spoil it. It’s important to know when to move on and find new challenges, rather than clinging to something that has already run its course.“
This passage uses Gleason’s sense of conviction and pride to describe the importance of recognizing when it’s time to leave a job that has grown stale and find new challenges to pursue. It emphasizes the importance of trusting in the work you’ve already done, while also recognizing the need to move on to new opportunities when the time is right.“
One point to make is that, what chat said is not perfect, and might not be a persons full creative thoughts on the matter. It is an interesting set of statements, and is enjoyable to review, as much as watching old Carson reruns on YouTube to mine out these mid century gems. Maybe a next article feature will be Johnny and Dangerfield; don’t tempt me muses.
After quizzing chat about Gleason’s other quotes and characters, it is clear that chat can be quite wrong and get confused. It is a skill to use chat to research technical issues, program code, Azure Dev Ops, etc… etc … Just beware of the limitations, just like any other search engine.
I hesitate to use human like words, confused, or other emotions, when describing chat. But if the shoe fits, in terms of the text and words and ‘apparent’ statements from chat, the so be it. Chat gets confused, is wrong. Beware.
No need to go into how to use chat, in verbose. But I prefer to ask it questions in deadpan, third party style. It helps to remind me to look for chat faults. Phrase questions for a Mr. Spock. I personally am interested in chat for technical and app/software training boosts. Fater learning than “just” google. It is a nice add on tool
So in closing, here is chatBUFORD-GLEASON for your pleasure:
- “What we’re dealin’ with here is a complete lack of respect for the law.”
- “That sumbitch is leaking gas like a stuck pig!”
- “You can’t talk to me like that, I’m a sheriff!”
- “The goddamn Germans got nothin’ to do with it!”
- “I’m not gonna go quietly, I’m gonna go kickin’ and screamin’!”
- “The evidence is circumstantial, but… Oh, hell, so’s everything else in this case!”
- “Why didn’t you tell me your name was Snowman? I’da put that on the side of my car!”
End of article
Roll credits
cutting floor
The joke plays on a common misconception or misunderstanding of the word “germane”, which means relevant or pertinent to the matter at hand. In this case, the Georgia sheriff is saying that the fact that the Texas sheriff is from Texas is not relevant to the issue they are dealing with in Georgia. However, the Texas sheriff mishears “germane” as “Germans”, and responds with confusion by asking why the Georgia sheriff is bringing Germans into the situation.
The humor of the joke lies in the miscommunication between the two law enforcement officers. The Texas sheriff’s confusion and response is unexpected and humorous because it is not related to what the Georgia sheriff was saying, and because it plays on the similarity between the words “germane” and “Germans”. Additionally, the joke touches on the jurisdictional issues that can arise when law enforcement officers from different states are involved in a situation, adding another layer of humor to the situation.
-chat
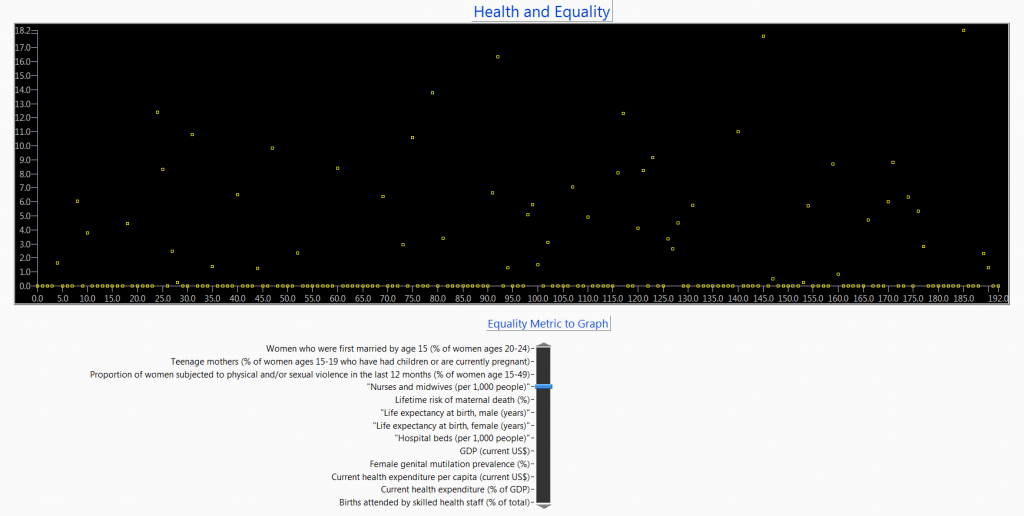
3-3-2019 Health and Equality

This Week
I jumped into the water with a distribution plot and found one of my old friends, the picture control. I have used the polar plot UI control for a previous project. I remember how I had to use the “drivers”, or the SubVI library, and recreate my own SubVI’s for my particular functionality needs.
For the Makeover Monday Crowd, a SubVI is a seperate piece of code that can be reused, or called, by other code. It is not unlike a function, it can be small and have very specific and concise functionality, or a SubVI can have as much functionality that it could be like a main code piece. A VI, in general, is a piece of code that exists as it’s own file. SubVI is a term used for a VI that is smaller and specific in its functionality.
UI Functionality and Code
The UI is a straightforward picture control, listed in the pallett as a distribution Plot. It was not until I dropped it on my front panel that I realised it was a picture control with a helper SubVI.
I also used a Vertical Pointer Slide, which is a numeric front panel control, so that the used can select the data set to display. I set this control by reading out the headers and using their names to set the possible values in this control. In this way, if the data set changes, the code doesn;t have to update in order to display whatever data sets are available.
The reading of the data file uses a technique I have stuck to lately, that is to evaluate the data at the edge of the file read, and place it into a format that makes display easy. In this case I decided to to use a three dimensional array, where each page is a year of data.
Design Options
This data set came up with a lot of potential. The daily ins and outs of the job precluded me pushing through the full options.
For example, a dial for each year could be added to show the respective sets of plots.
Ideally the data points with empty values should be filtered out of the data set.
The big picture would be to update the picture SubVI sets to expose all the features of the plot that we would want to have. This would include colors, plot point sizes, and most importantly, the ability to put text into the x-axis, that is, the country names.
The SubVI set, of what I like to call the driver set, only exposes a limited set of setable features. Perhaps this control was meant to be used as a probability distribution plot, in which case it would not be the best choice for this data set. I might expect there to be some additional utilities or SubVI’s to calculate probability results, but could not find any, if that was even the intention. Live and Learn.
However, the distribution plot being a picture control is a great segway into using picture controls on some of our upcoming data sets. Also a hint to myself to pick my controls to match the data. But … I am keeping with the feet first, take a week only approach to these data sets for the near future. Fun, furious, and I find it to be a good learning method.
The Code
Source Forge:
https://sourceforge.net/projects/data-world-labview/files/3-3%20Health%20and%20Equality/
Finale
Short code, not such a great visual. It would have taken a lot of time to properly use the picture code to display this data set in a Data World quality way. Moving on to the next data set, but keeping the picture control in my back pocket to pull out for a upcoming data set.
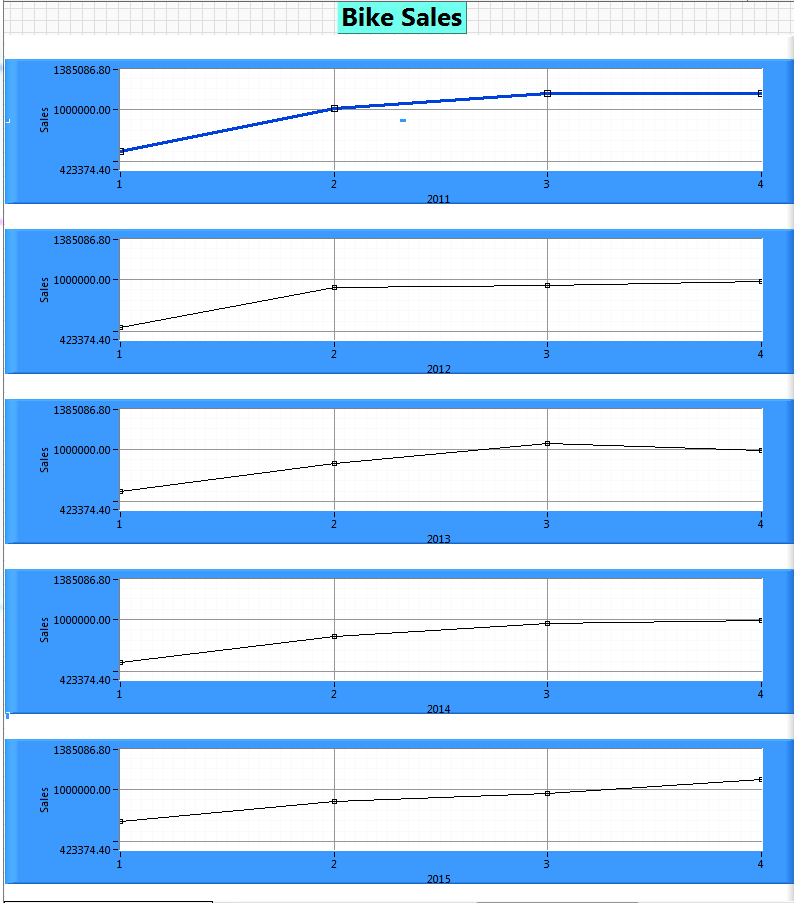
2-25-2019 Declining UK Bike Sales

This weeks data set from Data.World was a nice yearly trend showing declining bike sales, a seemingly straight forward data set.
I figured I’d use a Front Panel control that I’ve never used, really, I’ve never noticed it sitting there, hiding innocuously on the graph pallet.
Big Mistake.
UI Functionality
The idea was to have the XY Plot Matrix, lets just call it the “the graphs”, use it’s ~apparent~ functionality.
That is, to setup the data so that each automatically generated graph would be one year. Then I would loop through each graph and set all the parameters. In addition, would make some color coding of the plots to show the declining sales.
Design Challenges
Unfortunately, the graphs is really just an X-Control.
For the Data.World crowd, an X-control is a UI element that has some programmed functionality and behaviors. In this case, the “XY plot Matrix” is supposed to build a chart for each X and Y combination of data. So in our case, I wanted there to be a set of sales for each quarter crossed with each year there is data. This would create a plot for each year, and would allow for the data set to be expanded or shrunk.
It turns out this X-control, the graphs, is not a complete product. After searching NI.com I found only six hits while searching the forums for this graph, and only one article actually about this control.
I assumed we cold step through the graphs, by using the graph position to select each graph, and then use property nodes to set the UI elements of each graph.
The X-control gives no touch points on any of the graphs, only the first graph. So it is a complete bust. Some elements apply to all the graphs, such as the X and Y axis labels. So you can’t programmatically set those per graph, so no way to indicate what year each graphs X-axis data is.
Otherwise, some of the properties only affect the first plot, so you can’t set the line thickness, et al …. , for any of the other plots.
Finale
It would be a challenge to dig into this X-control, but if I were to do that, I’d rather make my own X-control.
As was mentioned in one of the NI forum posts, it would almost be easier to just manually control a set of graphs off screen, and have them fly in as needed, and then set their individual properties.
The experience was frustrating, because the idea of Data.World is to present the story that the data tells in a compelling, visual, and intuitive way. This week I wrestled with the ‘cast off control’, and although I learned a bit, I felt like I was not able to focus on UI elements.
Ultimately I had to finish, and manually “Gussy up” the graphs for a one time screen shot, and move on to next weeks data set.
The Code
https://sourceforge.net/projects/data-world-labview/files/2-25-2019%20Declining%20Bike%20Sales/
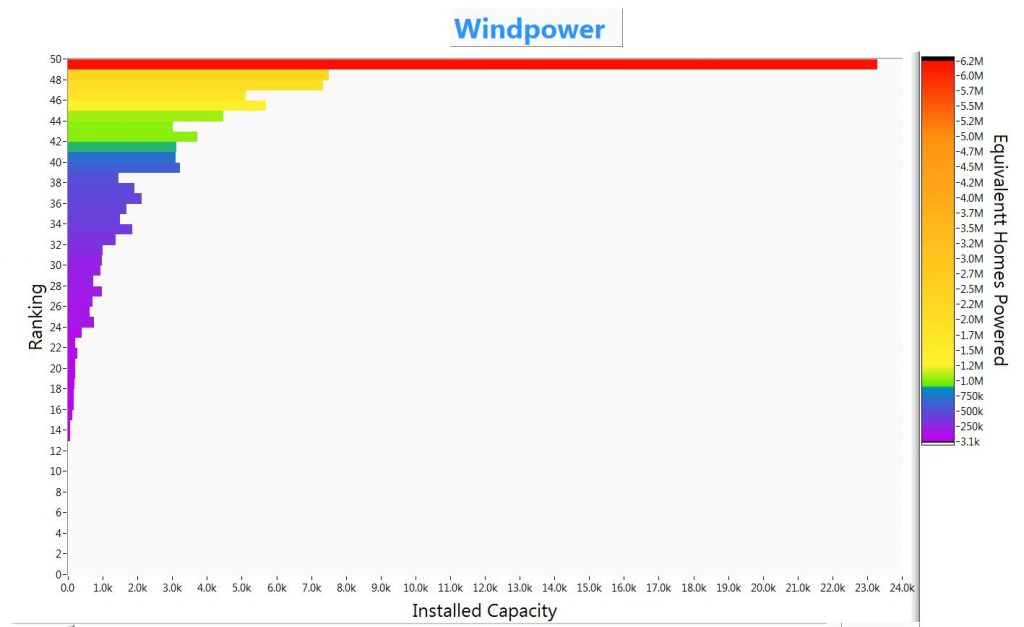
2-18-2019 Windpower

This week I focused on using an intensity chart, which I have not used previously. It is an interesting way to display data, not sure if I am a big fan or not. I like that it can show three sets of data, but it was not as friendly as I thought t would be. I look forward to using one again in another Makeover Monday.
UI Functionality
In this weeks UI there are no action buttons for the user. I wanted to put in a dial that would allow the user to select the data column from the data set, to display on the Z axis. This would require repopulating the XY array with the new data, and re-sorting the data.
The data set has the rank of the state the same as the “equivalent homes powered”. So changing the Z-data would really show contrasts with the rank (equivalent homes powered)
There are some “off screen” controls that allow the developer to update the levels of the intensity markers.
For the Data.world crowd, the intensity markers are the values in the intensities (Z axis) and the colors associated with those values. I have set the graph to interpolate the colors along the z-axis, so these markers allow a developer to redraw the graph intensities in order to make trends stick out.
This graph, like the article ( https://howmuch.net/articles/wind-power-in-the-united-states-2018 ), shows that the equivalent homes powered doesn’t track exactly with the installed capacity. On this graph the bars (capacity) are not in order but the intensities (houses powered) are.
Data Challenges
I should have changed the Y-axis labels to display the investment values instead of just the rank. LabVIEW doesn’t seem to have a good way to make multiple axis labels, in order to be able to show values and text together. I’ll have to check to see if this can be done using ‘regular expressions’
Similar to last weeks data , I found the range of the data, in this case the equivalent homes powered, to be so large that it was hard to showcase the lower values when the highest value was orders of magnitude greater.
The Code
Code: https://sourceforge.net/projects/data-world-labview/files/2-18-2019%20Windpower/
Design
I spent a lot of time getting used to the intensity chart. There is a ‘developers version’ of the main code. It has a lot of ‘switches’ in the code to play around with. The final version has a clean block diagram.
For the Data.World folks, the block diagram is the code, it is where the graphical program is drawn.
I used a While loop to keep the chart active, so the developer can update the markes list and its colors.
Finale
After reviewing this all I can say I am looking forward to my next intensity chart, so I can focus on the data and telling the story.
Also thinking about using a 3D graph, I haven’t used one in quite a while.
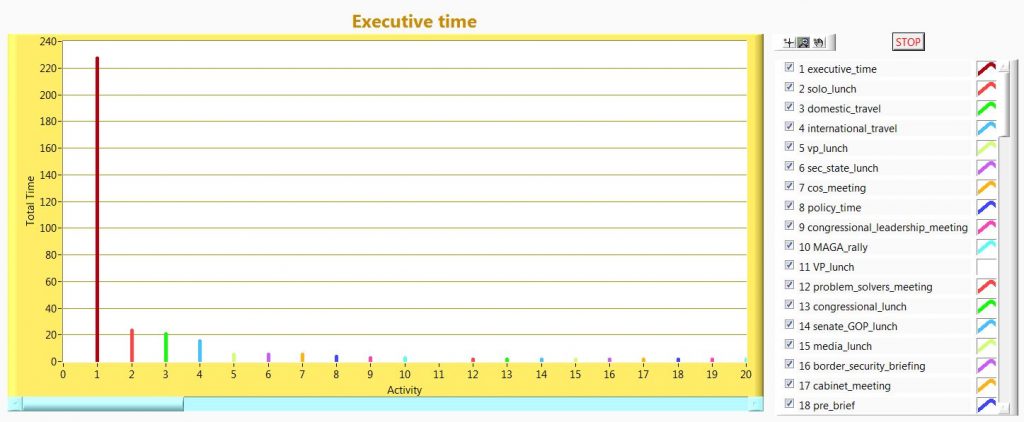
2-11-2019 Executive Time

Executive time, leaked to the press, not such a great data set, but a good set of data for my seventh Makeover Monday. The single value is a huge outlier, if it were my data set I would have the team come up with a better set of metrics.
I thought about adding up like times, into meta groups, like meetings, lunch, rallies, etc … But one look at the data and the only lesson to be drawn is that executive time is the largest, by far.
UI Functionality and Design
This week I used a simple XY graph, with a lot for each data point. One could have put the data as a line and use the fill type lot, but I prefer the control of using each data point as a two point line starting at the zero position.
I need to find a better way to put names in the axis instead of numbers in graphs and charts.
Code and Article
Code : https://sourceforge.net/projects/data-world-labview/files/2-11-2019%20Executive%20Time/
Finale
Not a lot of frills on this one, sticking with a straight forward display of the data set. The subject matter did not have a lot of ins and outs to explore. On to the next week, number eight.
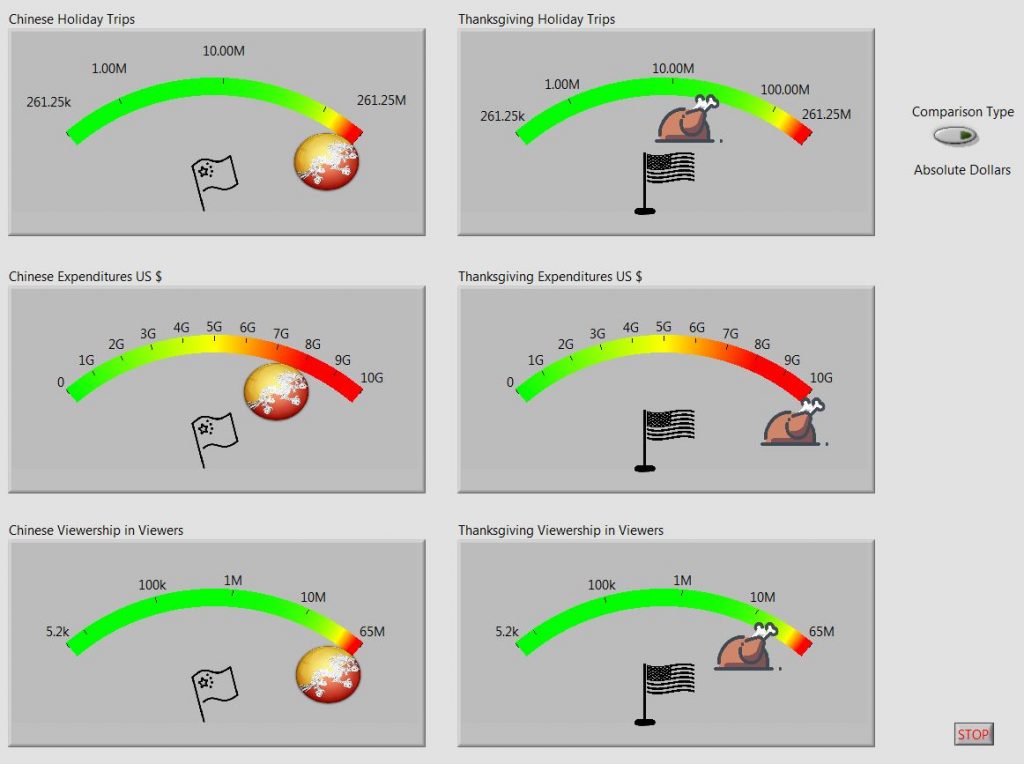
2-4-2019 Chinese New Year Vs Thanksgiving

This Week
Crazy busy travel schedule. Comparing three metrics for consumer behaviour during respective national holidays.
For the data.world and makeover monday folks, a ‘snippet’ is a png picture of your code, that contains the code, and can be dropped in the program environment (IDE) and puts the code into your current program. Kind of a cut and paste of code.
UI Functionality
I was inspired by the original graphics, https://www.statista.com/chart/3246/how-chinese-new-year-compares-with-thanksgiving/
so I was looking for a control that might have a round look to it. My first thought was to used meter controls , and so I stuck with that approach.
I replaced the pointer and center pivot with images to match the holidays. It retrospect, I should have looked to see if the meter display could be stretched into more of a complete circle rather than just a limited arc.
Because of the numbers involved, I choose to display two of the meters in logarithmic scale. I’m not sure if the average person reading an article would comfortable visualize the scales involved this way. However, the dial seemed very limited in its ability to display a nice, wide range of values, so in two cases, te display of one of the meters appeared to be zero.
In addition, I added a switch, to scale the values by the number of 1 million peoples in the samples, a sort of per capita of 1 million people. I didn’t see a large change in what was displayed, indicating that in both absolute dollars and in per capita, the relative differences between the two countries was the same. This was all based on how the graphs looked, so maybe quantitative measures could have told that story, but talk about scope creep.
Data Challenges
I didn’t think about the actual differences in sheer values, and how these would affect the meter control’s display. So part of the lesson is to cleanse and evaluate the data prior to designing the display. However, the spirit of these lessons that I am using is to jump in head first, rather than treat the effort as a paid gig.
This affected me because the way the meters were displaying the data, the low values looking like zeroes, I spent some cycles troubleshooting the code.
I even went through the effort of programatically scaling the meters with high and low values. Turns out the low values still displayed in a way to look close to zero even though they were large numbers, but small numbers compared to the max. Thus the Logarithm ended up being a programmer’s choice, but maybe not a best “viewers choice”
Design
This ended up being a simple read, analyze, and display. I used an event structure that only looks for the switch change. So, possibly overkill, but I think I am going to keep this approach, rather than polling, even on simple displays. I also made a snippet for the simple “empty” event structure.
I left the programmatic updates of the meter min/max values sitting like an bump on a log in the code. In retrospect, I would have evaluated the data challenges, and created the min/max values in the data read step, and passed them on in cluster to be used in the programmatic update of the meters.
The Code
Source Forge : https://sourceforge.net/projects/data-world-labview/files/2-4-2019%20Chinese%20New%20Year%20and%20American%20Thanksgiving/
Finale
Time to run on to next week and catch up. Meters are fun, but I need to explore updating the display to stretch further. With time I would have updated the switch to have a different visual element than a switch push button.
LabView shows it’s quirk in importing a field in quotes that has commas in it. It doesn’t recognize the quotes, and treats each commas as part of a CSV. Maybe there is an openG file loader that sees these like SQL does.
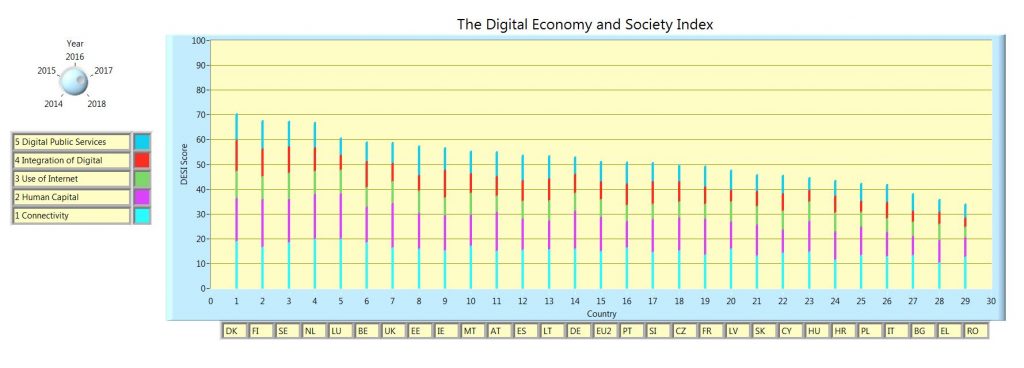
1-28-2019 The Digital Economy and Society Index

This week I got stuck on business travel for five days, so I got a late start on the Data.World data set. I cut off on Tuesday, giving myself two extra days.
UI Functionality
I wanted to use a knob and a XY graph. The data set is challenging because there are five “dimensions”, or metrics, per country, and five years of data.
My thought was to have a knob to display the year of choice, in order of largest composite score. Then have a second knob to set the order of the largest value of a selected indicator score, including the composite score. I ran out of time on the second knob. Details on how this would be implemented is below.
I set the knob to show the year instead of a standard number. This is all native functionality.
Data challenges
The data is in text and numbers. I started out by focusing on the numeric values, not realizing that I would have to account of keeping track of the country name.
In addition, I have to calculate the composite score, and store it by country and year too.
I ended up using clusters to hold the data that I wanted to display or manipulate. This is much easier than running parallel arrays, for numeric values and for text values.
For the Data.World crowd, Clusters are like containers, they can hold all sorts of data types, text, numerics, arrays and more.
The design
There is a file I/O function. In it I also perform some small calculations to provide meta data later on. As an Aside, I think I will start creating more meta data functionality blocks. I noticed this is becoming more and more needed as I progress through these exercises.
After I/O the data is manipulated to create the composite score, and then to sort by that value, for each year. To do this you also have to keep track of what number goes with what country, this is where clusters come in handy.
The next step is to prepare the graph. For this data set, I had to create a plot for each indicator of each county, for each year. So, having the value of each indicator is not enough, I had to create the points that are the stacking of the individual indicators on top of each other, in size.
Once the graph and data are ready I set up a loop so that when the knob changes, the graph is updated with the data from the respective year. I calculated the yearly data sets, and stored them in an array by year. This way we are calculating the data organization once, only having to display it thereafter.
The second knob I didn’t get to would have been selecting the indicator value, including the composite score, and having the graph order the data by that value. Currently it only sorts by composite score. To do this, it would have been the same exercise, that is, create all those plots, and then store them. I would have used a 3D array, where the pages were years, and the rows would have been the indicators.
The article & Code
https://ec.europa.eu/digital-single-market/en/desi
https://sourceforge.net/projects/data-world-labview/files/1-7-2019%20Freedom%20of%20Press/
Finale
I hope you enjoy the code. There was some hard coded elements due to time restrictions. I’m looking forward to starting to customize the native UI elements. Time permitting I should start to get these worked into the weekly routine.
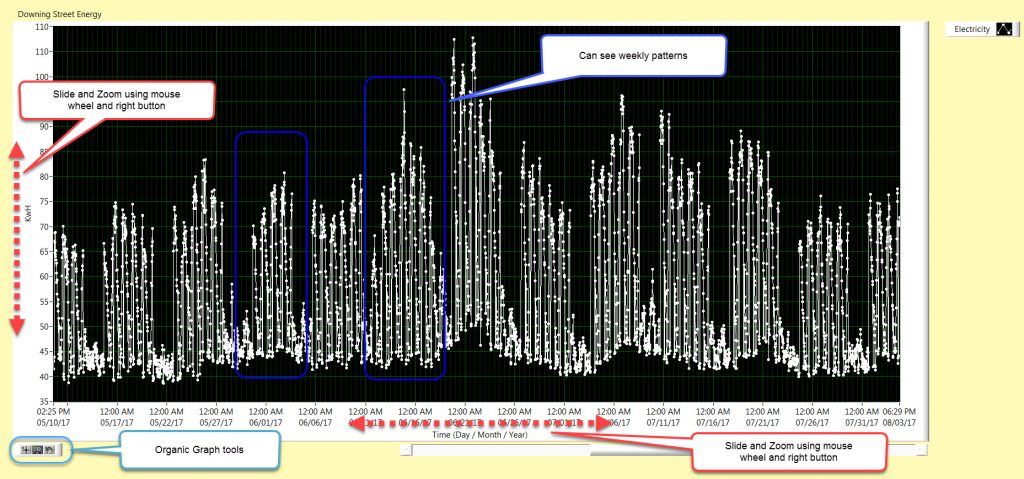
1-21-2019 10 Downing Street Energy

10 Downing Street energy usage, the new data set for Makeover Monday. For this week I decided to use a waveform graph.
For the Data.World crowd, a waveform graph in LabVIEW will take and display a data type called a waveform. This data type, a container of sorts, contains a starting date/time, the time interval between points, and an array of data points.
Although I have usually used the waveform for scientific data, it seems like a good fit for data set that is based on a calendar.
UI Functionality
The graph comes standard with it’s organic graph controls. Mainly types of zooms. I wanted to add in the ability to translate or zoom using the mouse.
When the mouse pointer is hovering over either of the values of the graph axis the mouse can then control the graph view by the use of the wheel. Scrolling the mouse will move the data to the right or left, translated. If the right mouse button is held and the scroll wheel is moved, the graph will zoom in or zoom out at that point.
File Data
I noticed the data is provided missing the first energy value, and also sorted alpha numerically in the half hour column a second level sort after the calendar day sort , so that in any day, the half hours are not in order. They go .5, 1, 1.5, 10, 10.5, 11 ….. 2, 2.5, 20, 20.5 , …… So they have to be sorted. I decided to just fill in the one missing energy, rather than go through all the hoops of data validation, where I would discover missing data an most likely put in an interpolated value or discardit as bad data.
Development
There is a lot of effort required to know where the mouse is in relation to the graph axis values. All of this is made more interesting based on where the graph is in relation to the origin of the front panel.
My effort to implement the zoom feature of the mouse involved determining the two distances from the mouse to the ends of the axis location, i.e. the top and bottom of the vertical (y) and the left and right fo the horizontal (x). I got it mostly correct, but I seemed to have missed a subtlety. The graphs also translate a bit while they zoom. It is much more evident in the x-axis, the calendar date/time. I think it is more evident as this value is stored as the number of seconds since 1900.
I’ll have to come back at some point a figure it out.
Code
Sourceforge: https://sourceforge.net/projects/data-world-labview/files/1-21-2019%2010%20Downing%20Street%20Energy/
Finale
This weeks UI was a single element. I focused on the mouse zoom and translation. I probably should have spent more time with pen and paper to really map it out, mental note to self. But .. having gone with the more relaxed approach, I ended up using more troubleshooting efforts, tracking values in the code using probes.
I wanted to make the x-axis, the time, to be more like the original chart from data.world. It was my plan to make the zooming go from one year, to zoom to one quarter, to zoom to one month, and then to one week. So it would not be an analog zoom, like the Y-axis, but more of a discrete steps zoom.